stay. A hotel-booking mobile app
Role
UX Designer & Researcher
Duration
4 months
Team
me!
Overview
This project was part of my professional diploma course at UX Design Institute. I was tasked with designing a hotel booking app by undertaking every aspect of the design process, starting with researching competing apps, performing usabiity tests, mapping out the user’s journey, and creating wireframes and low-fidelity prototypes. Finally, I was able use this research to design a fully interactive high-fidelity prototype in Figma.
Research
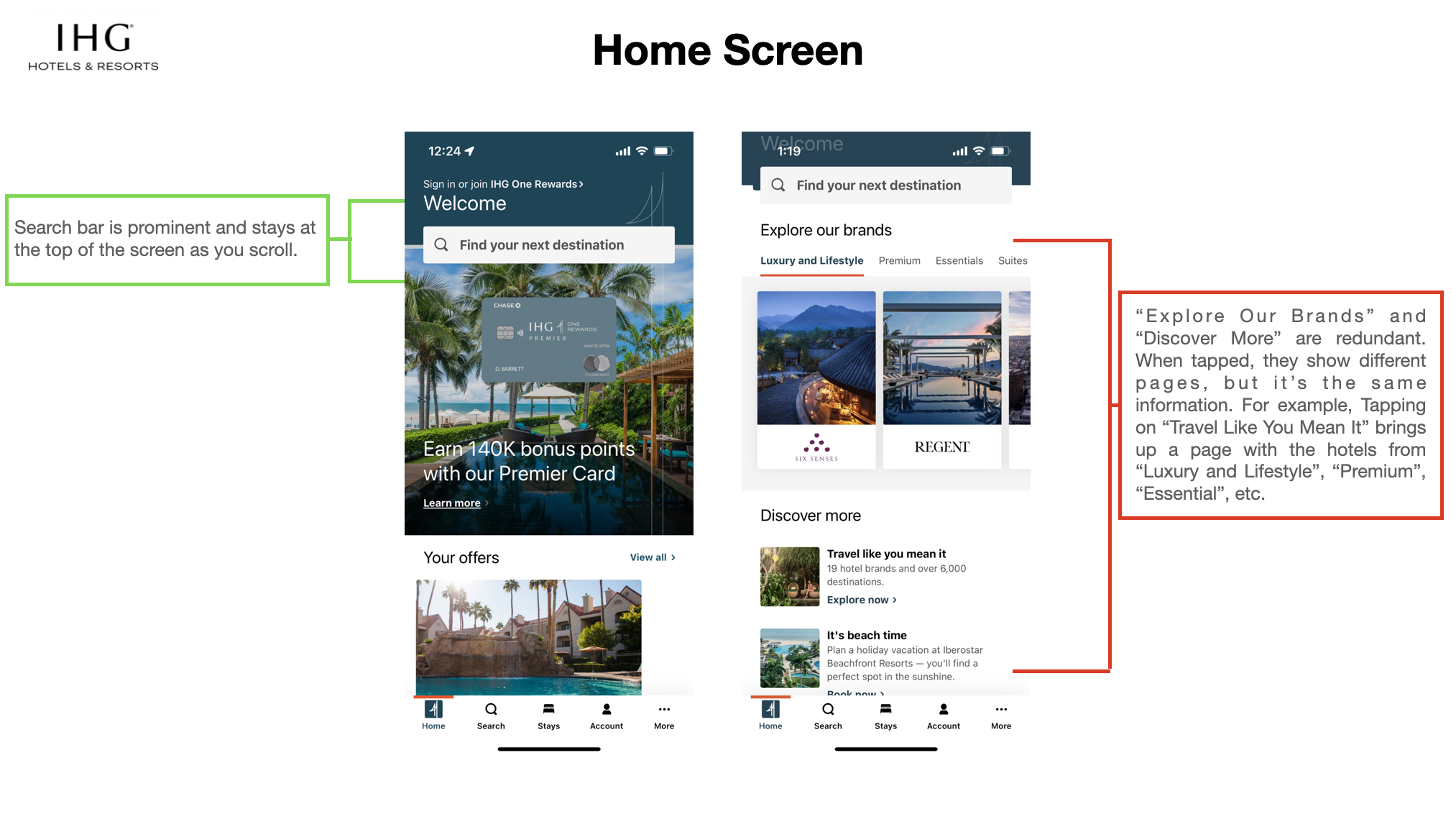
I began my research by checking out a few existing hotel apps. I wanted to see what worked and what didn’t. I find it helpful to get a sense of what’s out there: What needs improving? Where are there holes in what’s available (if any)? I also was able to participate in a couple of usability tests to compare my findings to others’ experiences. It is always fascinating to see how differently people use the same app!
Things I really wanted to consider when designing the architecture of the app were keeping the screens as clutter-free as possible, yet providing ways for the user to easily access all the information they might be interested in. I also didn’t want to navigate away from a page until it was time to move on to the next step in the booking process. I’m always striving to simplify the process of getting the user to their desired outcome, whether it be a purchase, acquiring information, etc.
The first step in my design process is to structure the experience in a flowchart of only screen states and user actions. It allows me to focus on goals of the app and goals of the user, without getting distracted by any design elements. And then when I start adding in the design elements, the flowchart grounds me and guides me as I think about what the overall path through the app.
Once I had the flow of the app figured out, I started sketching out ideas for the app. I really love being able to quickly draw something to get my thoughts on paper and even do some literal cutting and pasting to see what works best. It’s exciting to see things come together at this point!
Prototyping
Where the rubber hits the road. All the research. All the planning. All the ideas. Finally, they all merge into an interactive prototype. For this project, I chose to do a high-fidelity prototype to a get a real sense of what the app might actually look like. I’ve included a few screen shots of the design, but if you’d like to take it for a spin, you can find the full prototype here.
Conclusion
It goes without saying, this project taught me all about the UX design process. The research I did built a solid foundation for me to make design choices that weren’t just something that sounded good, but had data to backup those decisions. It allowed me to create a user-centric design that I’m proud of.
Goal
The primary goal was to familiarize myself with the UX design flow, given that this was a course project, and a fictional hotel. needing an app that would never be developed. The secondary goal was to create a mobile app for booking a hotel in a simple, streamlined way.
Analysis
After researching, I organized all my data in ways that helped me realize what needed to be prioritized in my design, what could be left out, and identify changes I wanted to make in order to optimize the user’s experience.
While researching, I found that some other hotel apps were so focused on aesthetics, that not all information about what the hotel had to offer, or the most important information that prospective clients might be interested in wasn’t always easily available. Users were left with questions about what they were booking (not knowing if a particular package offered any actual value; whether the hotel was near the ocean or not), or didn’t even realize there were concerns not being addressed until after the room was booked (is breakfast included with this room?).
Additionally, there were some apps that would direct users to new pages when trying to get more information about a feature or room, which would then lead to confusion as to where they were in the booking process.
I wanted to address all these issues when designing a new app. Communicating pertinent details while still maintaining simplicity became my goal.
I broke down the journey a user might take in the whole process of booking a hotel and found where they would likely feel more frustrated or excited. Mapping that out allows me to really consider how I can ease those pain points.